Angular-cli: touched/untouched not working with ng build --prod
Versions
ng --version
Angular CLI: 1.6.2
Node: 9.3.0
OS: win32 x64
Angular: 5.1.2
... animations, common, compiler, compiler-cli, core, forms
... http, language-service, platform-browser
... platform-browser-dynamic, router
@angular/cli: 1.6.2
@angular-devkit/build-optimizer: 0.0.36
@angular-devkit/core: 0.0.22
@angular-devkit/schematics: 0.0.42
@ngtools/json-schema: 1.1.0
@ngtools/webpack: 1.9.2
@schematics/angular: 0.1.11
@schematics/schematics: 0.0.11
typescript: 2.4.2
webpack: 3.10.0
Repro steps
- Step 1
ng new testProject - Step 2
cd testProject - Step 3
npm install - Step 4
add code in /src/app/app.component.html:
<li>
<h2><a target="_blank" rel="noopener" href="https://blog.angular.io/">Angular blog</a></h2>
</li>
<!--my code begin-->
<li>
<div>
<label>field</label>
<input [(ngModel)]="model.field" #field="ngModel"/>
</div>
</li>
<li>
<div>untouched - {{field.untouched}} </div>
<div>pristine - {{field.pristine}} </div>
</li>
<!--my code end-->
- Step 5
add code in /src/app/app.component.ts:
export class AppComponent {
title = 'app';
// my code begin
model = {
field: ''
};
// my code end
}
- Step 6
add code in /src/app/app.module.ts:
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
...
imports: [
BrowserModule,
FormsModule,
ReactiveFormsModule
],
- Step 7
npm run build
Observed behavior

Desired behavior
as after run ng serve:

All 39 comments
In fact it seems that more things are not working here. I've commented another issue in Material 2 repo, but I think it's related. Below is the copy of what I posted in Material Repo: https://github.com/angular/material2/issues/9120#issuecomment-353886270.
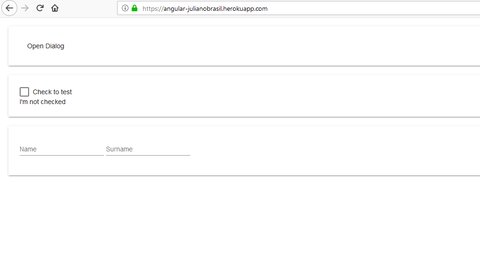
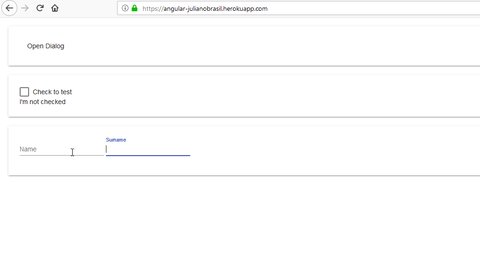
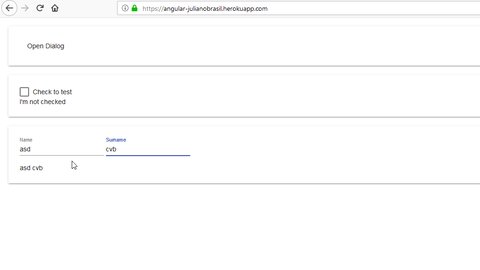
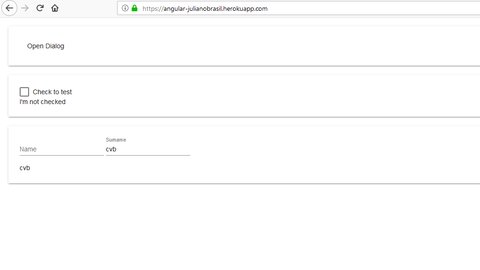
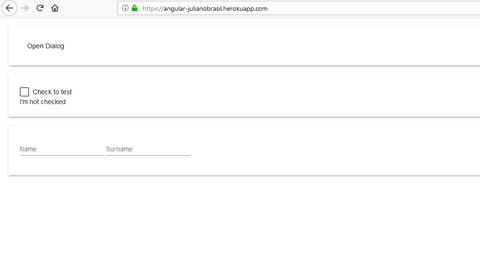
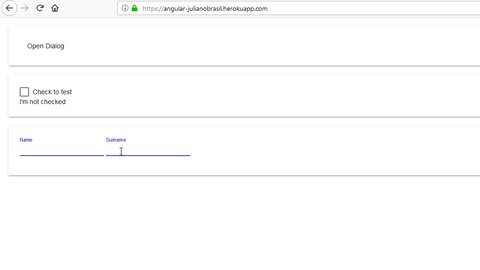
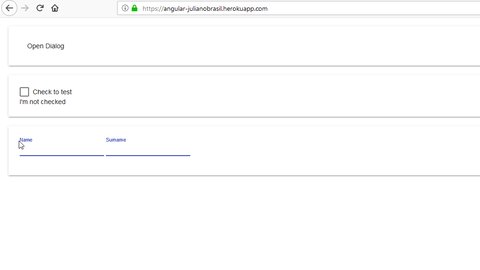
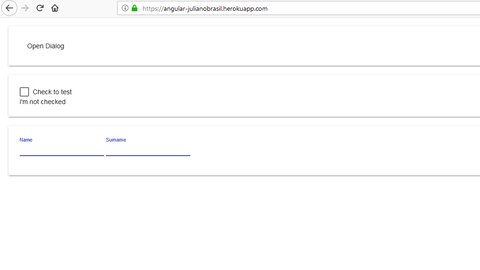
(...) I could reproduce it in a test app, available in heroku. In the images below you can notice that not just the label stops working, but also the interpolation (see the gifs, just beneath the inputs). It doesn't seems to be related just to material... maybe
@angular/cli'sbuild-optimizerflag has something to do with it. I noticed the problem using Chrome and Firefox (Windows 10)
without --prod

with --prod

If it helps, the repo for the test app above: https://github.com/julianobrasil/material2-test
Some time after you push to master (it's not protected - anyone can push), the app can be viewed from https://angular-julianobrasil.herokuapp.com/ (it's a free heroku account so it goes to sleep after 30 min idle and takes some time to wake up after someone tries do access it for the first time)

I have slimier problem.
If publish site with 'ng build --prod', (keydown) and (click) of a input control will not fire.
If use ' ng build --aot --build-optimizer true --output-hashing all --extract-css true --name
d-chunks false --sourcemaps false --environment prod', the events will be fired normally.
cli version: 1.6.2
angular version: 5.1.2
@cuiliang, I'll try that. But the funny part is that if I compile the project locally (in my Windows 10 machine), it seems to work just fine. When I deploy to heroku (compile remotely), the problem comes up.
@cuiliang, it worked
new UglifyJSPlugin({
sourceMap: buildOptions.sourcemaps,
uglifyOptions: {
ecma: wco.supportES2015 ? 6 : 5,
warnings: buildOptions.verbose,
ie8: false,
// mangle: {
// safari10: true,
// },
mangle: false,
compress: uglifyCompressOptions,
output: {
ascii_only: true,
comments: false,
webkit: true,
},
}
}),
Confirmed it can be solved by disable the mangle option in uglifyJS plugin.
@julianobrasil Thank you for putting up a repro, it helps a lot. I'm trying to see what the issue with it but I don't think I can reproduce... This is what I did:
git clone https://github.com/julianobrasil/material2-test
cd material2-test
npm i
npm run ng -- serve --prod
Then I opened http://localhost:4200/ and interacted with the boxes:

The input box content seems to be reflected outside of it.
@julianobrasil mentioned it doesn't happen locally for him (https://github.com/angular/angular-cli/issues/8997#issuecomment-353959248) so maybe that's why it doesn't happen locally for me either.
Other users mentioned disabling Uglify mangle helped. Maybe it is related to the Uglify version. We use uglifyjs-webpack-plugin which internally uses uglify-es. You can check the versions with npm ls uglify-es:
$ npm ls uglify-es
[email protected] D:\sandbox\material2-test
`-- @angular/[email protected]
`-- [email protected]
`-- [email protected]
For users that are experiencing this problem, what version of uglify-es is displayed on the machine where the bundle is built?
@filipesilva [email protected] would cause the error.
@filipesilva, I did a lot of things after my comment above saying it worked fine over here... now the problem is happening locally too. I don't know whether the uglify was 3.2.1 at that time, but now:

Bisected to 3.2.2(OK) -> 3.3.0(Not OK)
Just to confirm @trotyl's info, in other projects that are still working right:

And at heroku (problematic):

I'm investigating what changed in the uglify output between those two versions.
Meanwhile for those affected you can force install [email protected] by running this command:
npm i [email protected] --save-exact && rm -rf package-lock.json node_modules && npm i && npm ls uglify-es
At the end it should output the following:
+-- @angular/[email protected]
| `-- [email protected]
| `-- [email protected] deduped
`-- [email protected]
You can see the right version (3.2.2) version is listed under uglifyjs-webpack-plugin. This is a temporary workaround.
I've been looking into this and saving output in https://github.com/filipesilva/material2-test/tree/uglifyjs-debug.
I haven't found what changed exactly yet. You can see the different in output for the main bundle in https://github.com/filipesilva/material2-test/commit/8daa08f05720fa260a0e4aaee1b6a358e5c95895?w=1 (click Load diff for [email protected] on the left and [email protected] on the right).
I can say that a fair bit has changed though. I can also see that the main bundle is 5k bigger with 3.3.0/3.3.2.
@kzc do you perhaps have an idea of what might have changed, or what I can do to narrow down my search of what's broken?
@filipesilva our project is also affected. When we deploy, a flag --prod is used. I've followed this direction and it helped: https://github.com/angular/angular-cli/issues/8997#issuecomment-353957698
Replacing --prod with list of options eliminates one of the steps that invokes UglifyJS (https://github.com/angular/angular-cli/wiki/build).
@filipesilva Please take a look at the uglify-es commit log for recent changes and bug fixes:
https://github.com/mishoo/UglifyJS2/commits/harmony
All I can suggest is to update to the most recent version and if it still fails then file an uglify issue with a reproducible JS input.
Can confirm this as well. I was just about to publish my Angular chrome extension and when running --prod the styles are all messed up. As @mlurker and @cuiliang mentioned, running the commands fixes the problem.
@mlurker I suggest you use my workaround in https://github.com/angular/angular-cli/issues/8997#issuecomment-353970841 instead of replacing the build command, as doing the latter will leave you with much bigger bundles.
@kzc I'm going through the most recent commits (https://github.com/mishoo/UglifyJS2/pull/2656, https://github.com/mishoo/UglifyJS2/pull/2658 and https://github.com/mishoo/UglifyJS2/pull/2659) and applying them manually but it doesn't seem to make a difference. Also tried https://github.com/mishoo/UglifyJS2/pull/2661.
Trying to get in touch with the core team to figure out which bits of core code could originate the current behaviour to narrow it down and get you a good issue repro.
For what its worth very similar problems with other non material components as well (ngx-bootstrap if it matters). They are non functional, silently not reacting to user clicks. Curiously, the same components used elsewhere on the same page (in other lazy loaded components) continue to work.
Running with ng serve --aot --build-optimizer true --output-hashing all --extract-css true --named-chunks false --sourcemaps false --environment prod as suggested above, everything works.
npm i [email protected] --save-exact && rm -rf package-lock.json node_modules && npm i && npm ls uglify-es didnt work for me. (I'm on windows, tried to do what I thought was equivalent but didnt have success)
https://github.com/angular/angular-cli/issues/8992 has the same root cause as this issue.
How resolve problem
[alekcei@localhost BID]$ npm ls uglify-es
[email protected] /home/alekcei/workspase/BID
└─┬ @angular/[email protected]
└─┬ [email protected]
└── [email protected]
```[alekcei@localhost BID]$ ./node_modules/.bin/ng -v
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _| | | | |/ _ | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ __| |_|__, |__,_|_|__,_|_| ____|_____|___|
|___/
Angular CLI: 1.6.2
Node: 8.1.2
OS: linux x64
Angular: 5.1.2
... animations, common, compiler, compiler-cli, core, forms
... http, language-service, platform-browser
... platform-browser-dynamic, router
@angular/cli: 1.6.2
@angular-devkit/build-optimizer: 0.0.36
@angular-devkit/core: 0.0.22
@angular-devkit/schematics: 0.0.42
@ngtools/json-schema: 1.1.0
@ngtools/webpack: 1.9.2
@schematics/angular: 0.1.11
@schematics/schematics: 0.0.11
typescript: 2.4.2
webpack: 3.10.0
```
But not working
The problem is similar in the commentary
https://github.com/angular/angular-cli/issues/8997#issuecomment-353950777
@Alekcei, take a look at https://github.com/angular/angular-cli/issues/8997#issuecomment-353970841
Sorry.
npm i [email protected] --save-exact
[alekcei@localhost BID]$ npm ls uglify-es
[email protected] /home/alekcei/workspase/BID
├─┬ @angular/[email protected]
│ └─┬ [email protected]
│ └── [email protected] deduped
└── [email protected]
Yes, it's working now
большое спасибо
But not working --no-build-optimizer
ERROR Error: No NgModule metadata found for 'function (){}'.
at t.TMtu.t.resolve (2.b2a6116….chunk.js:1)
at t.TMtu.t.getNgModuleMetadata (2.b2a6116….chunk.js:1)
at e.TMtu.t._loadModules (2.b2a6116….chunk.js:1)
at e.TMtu.t._compileModuleAndAllComponents (2.b2a6116….chunk.js:1)
at e.TMtu.t.compileModuleAndAllComponentsAsync (2.b2a6116….chunk.js:1)
at t.TMtu.t.compileModuleAndAllComponentsAsync (2.b2a6116….chunk.js:1)
at Function.TMtu.t.createDinamicPetitionOperationComponent (2.b2a6116….chunk.js:1)
at t.TMtu.t.createOperationsPetitionContent (2.b2a6116….chunk.js:1)
at e._next (2.b2a6116….chunk.js:1)
at e.E9/g.e.__tryOrUnsub (vendor.07efdf9….bundle.js:1)
(anonymous) @ vendor.07efdf9….bundle.js:1
LMZF.t.handleError @ vendor.07efdf9….bundle.js:1
next @ vendor.07efdf9….bundle.js:1
e.object.i @ vendor.07efdf9….bundle.js:1
E9/g.e.__tryOrUnsub @ vendor.07efdf9….bundle.js:1
E9/g.e.next @ vendor.07efdf9….bundle.js:1
E9/g.e._next @ vendor.07efdf9….bundle.js:1
E9/g.e.next @ vendor.07efdf9….bundle.js:1
TO51.e.next @ vendor.07efdf9….bundle.js:1
LMZF.e.emit @ vendor.07efdf9….bundle.js:1
(anonymous) @ vendor.07efdf9….bundle.js:1
t.invoke @ polyfills.947cc91….bundle.js:1
r.run @ polyfills.947cc91….bundle.js:1
LMZF.t.runOutsideAngular @ vendor.07efdf9….bundle.js:1
onHandleError @ vendor.07efdf9….bundle.js:1
t.handleError @ polyfills.947cc91….bundle.js:1
r.runTask @ polyfills.947cc91….bundle.js:1
e.invokeTask @ polyfills.947cc91….bundle.js:1
v @ polyfills.947cc91….bundle.js:1
d @ polyfills.947cc91….bundle.js:1
again missing MetaData
Got a weird behavior: focus event on input fired four times on page load (no autofocus, ofc), both ngSubmit and submit events stopped working (page loaded on submit) and many other html event issues. Fixed by removing --prod.
I have similar issue - events from a nested component which are emmitted from ngFor are not handled properly by parent component.
Example:
@Component({
selector: 'cdg-list',
template: `
<ul>
<li *ngFor="let item of items">
<a (click)="addItem.next()">Add</a>
<a (click)="deleteItem.next()">Delete</a>
<a (click)="editItem.next()">Edit</a>
</li>
</ul>
`,
})
export class ListComponent {
@Input() items: any[] = [];
@Output() addItem = new EventEmitter();
@Output() deleteItem = new EventEmitter();
@Output() editItem = new EventEmitter();
}
@Component({
selector: 'app',
template: `
<cdg-list [items]="['foobar', 'foo', 'test', 'bar']"
(addItem)="onAdd()"
(editItem)="onEdit()"
(deleteItem)="onDelete()">
</cdg-list>
`,
changeDetection: ChangeDetectionStrategy.OnPush
})
export class AppComponent {
onAdd() { alert('ADD'); }
onDelete() { alert('DELETE'); }
onEdit() { alert('EDIT'); }
}
In app component, onEdit() handler will always be called, no matter which event gets triggered from 'dumb' component(ListComponent).
This only happens when building with --prod switch and if I set uglifier mangle=false then the issue is gone.
Not sure if this is the same issue, but the source of this issue is definately the same.
One thing to note is that I'm having this issue with angular/cli 1.5+ (tested it with 1.5.0, up to 1.6.2) and angular 5+ (5.0.0, up to 5.2.0-beta)
Example
@Ledzz, @dojchek : are you seeing the bug _after_ aplying @filipesilva's suggested workaround: https://github.com/angular/angular-cli/issues/8997#issuecomment-353970841?
No, the bug is gone with that walk-around (can also be done just by setting mangle=false as suggested above).
Why angular cli not fix stable versions of dependency packages in package.json? I think, that this strategy saved all angular builds in the world in this case)
@MaxGorshkov uglify-es is the sub-dependency of uglify-js-plugin, fixing uglify-js-plugin version will not help with that.
@julianobrasil didn't try this, I've used this method
The solution from @filipesilva worked for me.
@MaxGorshkov Angular CLI does not have a direct dependency in uglify-es, like @trotyl said, and so we cannot pin it. Even if we did, [email protected] is not a prerelease version or anything, it is an official stable version.
Pinning (using a specific version of a dependency) does not work because you cannot pin subdependencies. In the NPM ecosystem the way you ensure reproducible installs is not via pinning dependencies but rather by using lockfiles, either package-lock.json or yarn.lock.
@filipesilva => #9006
That moment when serious bouts of insomnia are actually beneficial :)
This has been pinned in uglifyjs-webpack-plugin to [email protected] available in uglifyjs-webpack-plugin@^1.1.5
Prior to the next CLI release, anyone having issues should be able to pin the uglifyjs-webpack-plugin to ^1.1.5 and get a working version of uglify-es
Thanks @d3viant0ne, will try to get a release of Angular CLI up. @danbucholtz you might want to pin as well on Ionic's side.
Keeping issue opened until the workaround is released.
The bug causing these problems is reported with repros at https://github.com/mishoo/UglifyJS2/issues/2663.
@angular/[email protected] is now released, which should set the minimum version of uglifyjs-webpack-plugin to use a pinned [email protected]. Big thanks to @d3viant0ne for updating and releasing it 👍
Meanwhile https://github.com/mishoo/UglifyJS2/issues/2663 has also been fixed and should be part of the next release of uglify-es.
nice work . i can update now.
This issue has been automatically locked due to inactivity.
Please file a new issue if you are encountering a similar or related problem.
Read more about our automatic conversation locking policy.
_This action has been performed automatically by a bot._
Most helpful comment
@angular/[email protected]is now released, which should set the minimum version ofuglifyjs-webpack-pluginto use a pinned[email protected]. Big thanks to @d3viant0ne for updating and releasing it 👍Meanwhile https://github.com/mishoo/UglifyJS2/issues/2663 has also been fixed and should be part of the next release of
uglify-es.